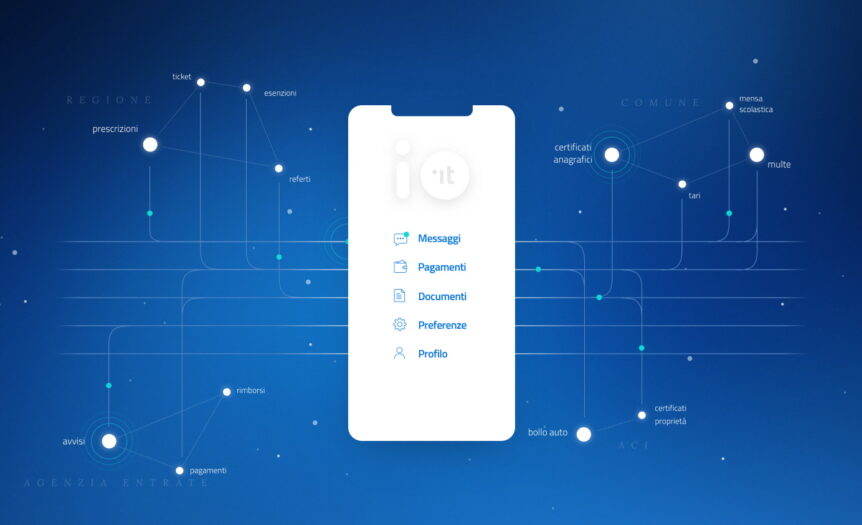
Seconda parte dell’analisi dedicata all’app dall’interfaccia progettata seguendo le linee guida di Designers.italia.it
Secondo appuntamento con l’app IO. Nel precedente articolo abbiamo analizzato i sistemi d’incentivazione pensati per coloro che utilizzeranno denaro elettronico. Questa seconda parte è invece dedicata all’esplorazione degli obiettivi e dei principi ispiratori della piattaforma. Cambiano gli argomenti, ma non l’introduzione all’argomento attraverso citazioni letterarie.
Nel racconto Pezzi grossi, all’interno della raccolta Passeggeri notturni, Gianrico Carofiglio descrive un incontro in libreria del tutto casuale con un viso noto della Prima Repubblica e di tangentopoli. Si parla di corruzione, fino a quando l’autore non chiede all’esperto in materia come si potrebbe contrastare il fenomeno. La risposta, per quanto l’ambito non sia del tutto pertinente (IO non è nata solo per facilitare i pagamenti elettronici e bisogna comunque precisare che evasione fiscale e corruzione sono due mondi ben distinti), sembra anticipare alcune delle strategie ispiratrici dell’app IO: “Eliminare il denaro contante… Basterebbe disporre che tutte le transazioni, escluse solo quelle per importi minimi, avvenissero con carte o con i telefoni cellulari… Non venitemi a obiettare che è impossibile… Tutti hanno un cellulare, ci vorrebbe al massimo qualche anno per educare la gente e portare il sistema a regime”.
Sono due le direttrici della galassia IO sulle quali val la pena puntare i nostri sguardi: la centralità dell’utente e l’anima aperta basata su processi di sviluppo collaborativi. Da premettere che l’utilizzo di concetti chiave dell’era della “servitizzazione” come open, user-centered, co-design, roadmap denota chiaramente una regia esperta in materia di design dei servizi.
La centralità dell’utente
La centralità dell’utente nel processo d’innovazione della pubblica amministrazione (PA) si basa chiaramente sull’ambizione di coinvolgere i cittadini nello sviluppo delle piattaforme digitali di cui saranno i fruitori. La tecnologia non è sovrana, deve sottomettersi ai bisogni e alle richieste delle persone. Esiste una visione (il cittadino in metropolitana alle prese con adempimenti quotidiani), esistono gruppi di validazione del mockup (40 cittadini) e della demo funzionante (parlamentari+team). Poi via ad una serie di adesioni e sperimentazioni cronologicamente tracciate nella roadmap. IO è quindi un canale aperto, in costante evoluzione, con il contributo costante degli utenti.
Processi di sviluppo collaborativi
Il concetto di piattaforma “aperta”, invece, si fonda sull’idea che un sistema pensato “con” e non “per” i cittadini sia da considerarsi “patrimonio collettivo”. La documentazione, le discussioni e gli strumenti di sviluppo sono pubblici e facilmente reperibili. Nel sito si dichiara che “Chiunque lo desideri e ne abbia le competenze, può dare il proprio contributo, integrando queste risorse o proponendo miglioramenti”. L’interfaccia è progettata seguendo le linee guida e usando i kit proposti da Designers.italia.it. L’esplorazione meriterebbe un approfondimento a parte, ma basta una veloce navigazione per accedere a decine di link indirizzati a risorse condivise.
Aspetto non secondario, inoltre, è l’analisi sulla capacità delle PA d’integrare i servizi. È molto più facile, infatti, assistere il singolo cittadino in un processo di digitalizzazione che convertire interi apparati pubblici. Sempre in un’ottica open si mettono a disposizione delle PA componenti riutilizzabili in grado di rendere i servizi digitali delle singole amministrazioni più efficaci. Obiettivo? Continuità dell’esperienza utente e risparmio nell’implementazione tout court delle tecnologie.
IO ha l’ambizione di raccogliere gradualmente servizi, comunicazioni e documenti in un luogo virtuale unico, sicuro e a portata di mano. Da un lato, quindi, si pone come contenitore nel quale potrebbero essere travasati centinaia di servizi e comunicazioni ora attivi su portali locali; dall’altro si pone come infrastruttura facilitatrice in grado di aiutare il cittadino attraverso un’esperienza semplice e intuitiva.
E per funzionare realmente, infine, ogni cosa necessita di essere narrata nel migliore dei modi. Il link diretto per i giornalisti e la qualità delle risorse per i media meritano una menzione particolare. Anche questi sono piccoli segnali di cambiamento.